

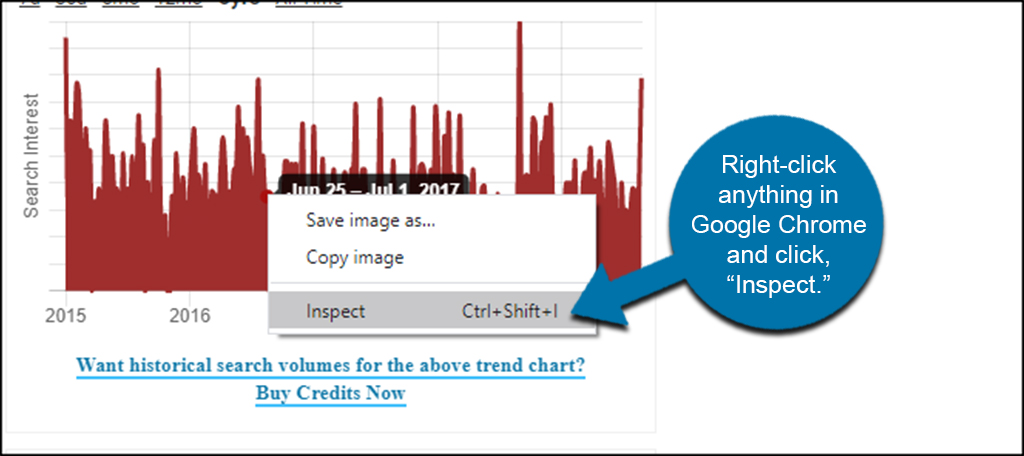
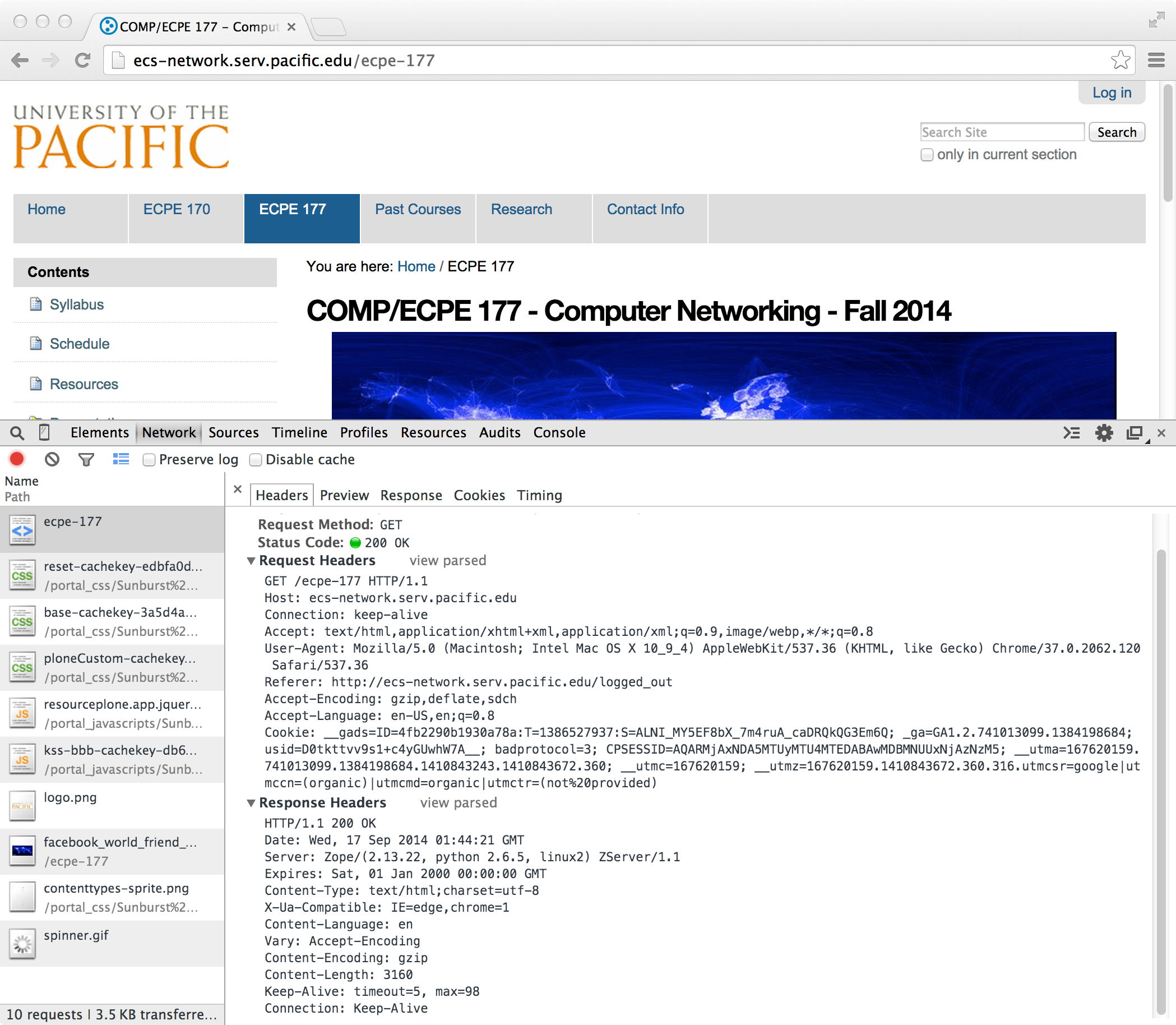
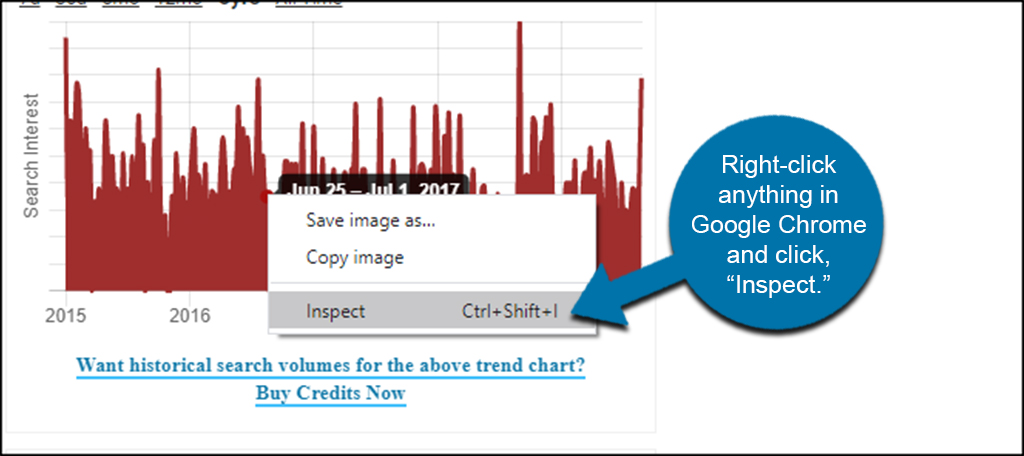
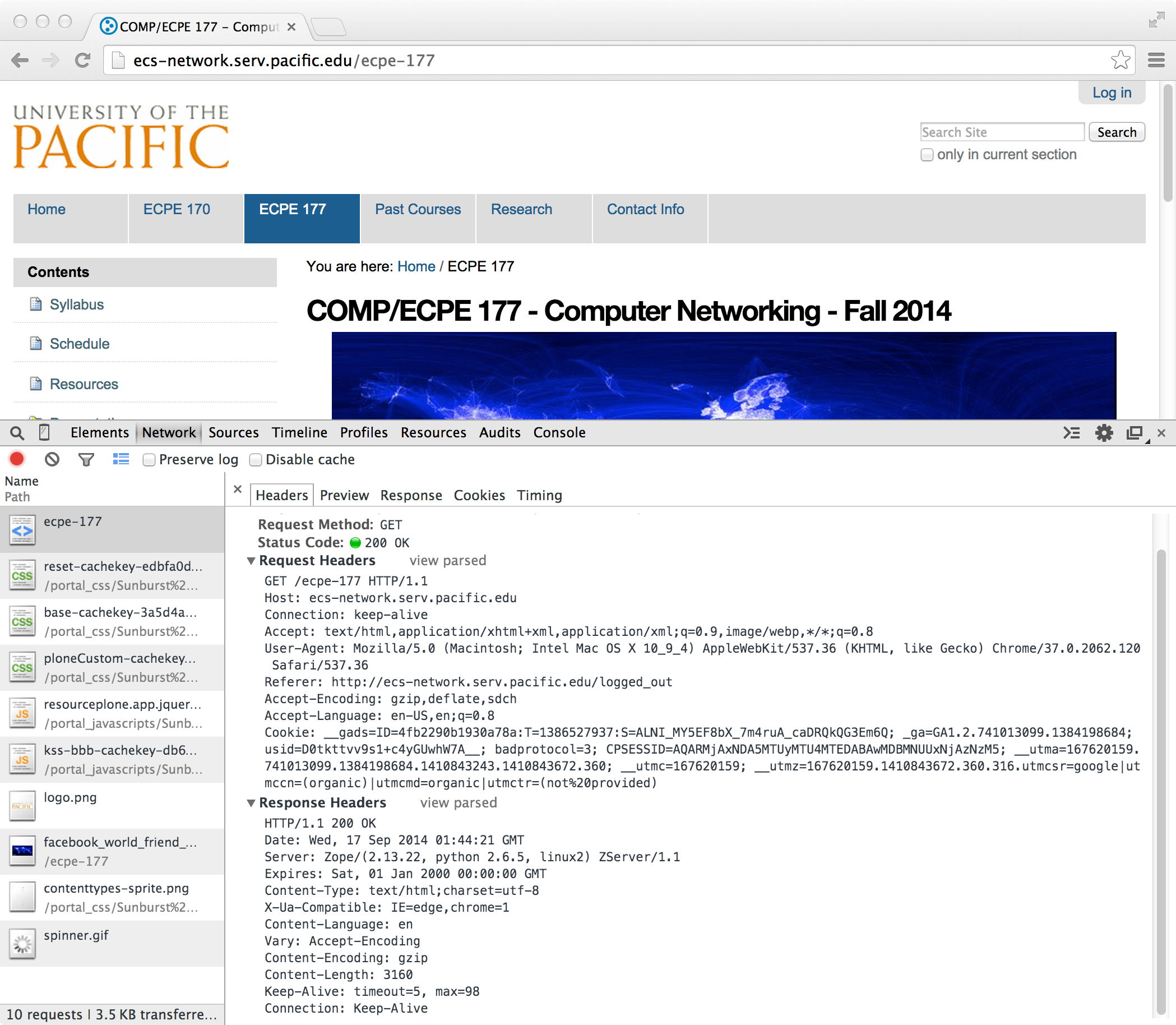
 Thirdly, as shown in the above image, we click on Developer Tools, which opens up the element box in the chrome developer tools section. Secondly, after that, click on More tools->Developer Tools. So how do we access the elements panel in Google Chrome developer tools? Let's see various ways to achieve the same: ***How to access the Chrome DevTools Panel? ***įollow the steps as mentioned below to access the DevTools Panel in Chrome Browser:įirstly, click the " Customise and control Google Chrome" button ( 3 dots in a vertical line) on the upper right side of the browser screen. We can also alter the appearance and even contents of the web page as we can edit " CSS " and " HTML" files at run time and perform quick debugging of the application. How to locate elements using Chrome DevTools?Ĭhrome developer tools provide a feature called " DevTools Panel "or " Element Panel", using which we can inspect elements and modify them from the front-end for the debugging purpose. How to inspect element in Chrome Dev Tools?. Inspecting an element using Chrome DevTools. How to access the Chrome DevTools Panel?. Subsequently, we will be covering the following topics in this article. So let us begin with this chapter of Inspect elements in Chrome using Developer Tools. Today we have several add-ons and plug-ins that can be used with the browsers to inspect an element in the DOM ( Document Object Model ). But using Developer Tools to inspect the element and modify the DOM is much more efficient and comfortable than using plug-ins or add-ons.
Thirdly, as shown in the above image, we click on Developer Tools, which opens up the element box in the chrome developer tools section. Secondly, after that, click on More tools->Developer Tools. So how do we access the elements panel in Google Chrome developer tools? Let's see various ways to achieve the same: ***How to access the Chrome DevTools Panel? ***įollow the steps as mentioned below to access the DevTools Panel in Chrome Browser:įirstly, click the " Customise and control Google Chrome" button ( 3 dots in a vertical line) on the upper right side of the browser screen. We can also alter the appearance and even contents of the web page as we can edit " CSS " and " HTML" files at run time and perform quick debugging of the application. How to locate elements using Chrome DevTools?Ĭhrome developer tools provide a feature called " DevTools Panel "or " Element Panel", using which we can inspect elements and modify them from the front-end for the debugging purpose. How to inspect element in Chrome Dev Tools?. Inspecting an element using Chrome DevTools. How to access the Chrome DevTools Panel?. Subsequently, we will be covering the following topics in this article. So let us begin with this chapter of Inspect elements in Chrome using Developer Tools. Today we have several add-ons and plug-ins that can be used with the browsers to inspect an element in the DOM ( Document Object Model ). But using Developer Tools to inspect the element and modify the DOM is much more efficient and comfortable than using plug-ins or add-ons. 
Earlier, we had Firebug&Fire-path tools for this purpose.

WebElements inspection is at the center of Selenium Automation. Additionally, it also provides the capabilities to " inspect element", which is a beneficial tool for the testers. All these useful tools and options combine under the " Developer Tools " option of the Chrome browser, which provides various options for editing/debugging the HTML/CSS and JavaScript. Additionally, Chrome has grown and matured with time and provides various features that help the developers and testers to validate the application inside the browser itself. No doubt, it's one of the favorite browsers for the web developers and also is one the leading choice for all the QA engineers working on UI automation. Google Chrome is the leader in the market of all the modern browsers available these days.








 0 kommentar(er)
0 kommentar(er)
